はじめてのSDK
動作確認(まとめ)編
ここではWindows/Macで開発したプラグインをVectorworks上で動作確認方法をご紹介します。
手順は基本的にWindows/Mac共通です。
Vectorworks本体を起動し、プラグインの動作確認をします
- 作業画面を作成しプラグインをVectorworksのメニュー、ツールメニューに追加する
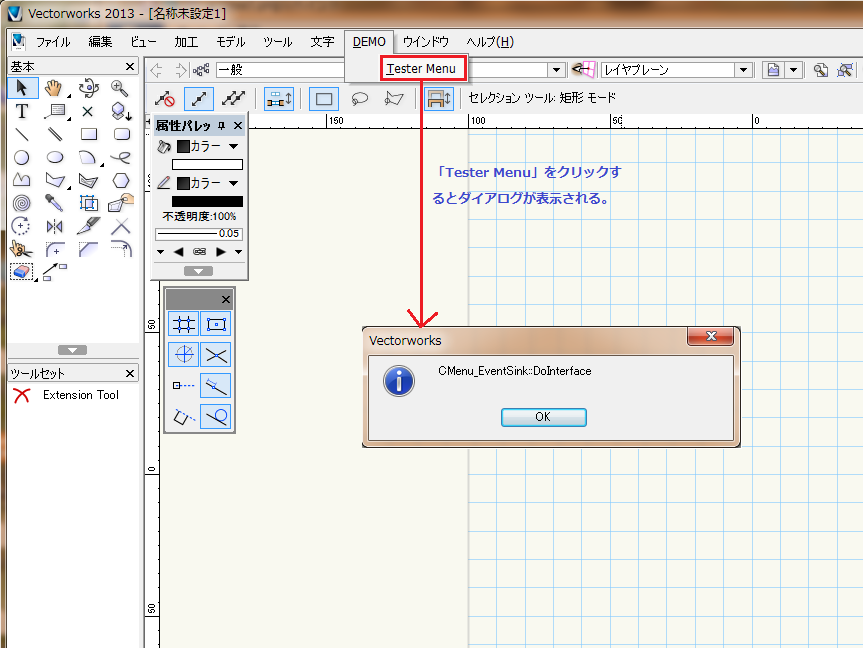
- プラグインの動作を確認します ⅰ.で作成した作業画面の「DEMO」メニューから「Tester Menu」をクリックするとダイアログが表示されます。
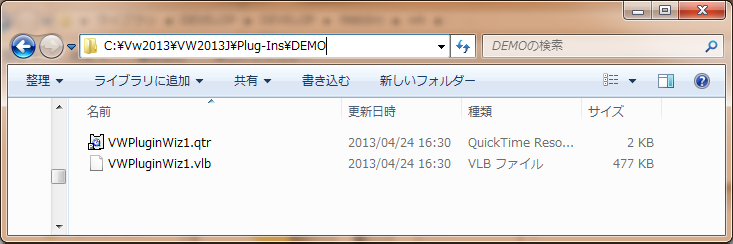
a.Vectorworksインストールフォルダの「Plug-Ins」フォルダ下に任意でフォルダを作成します。 ここでは「DEMO」というフォルダを作成します。
b.作成したフォルダにWindows/Macで生成したVectorworksプラグインをコピーします。

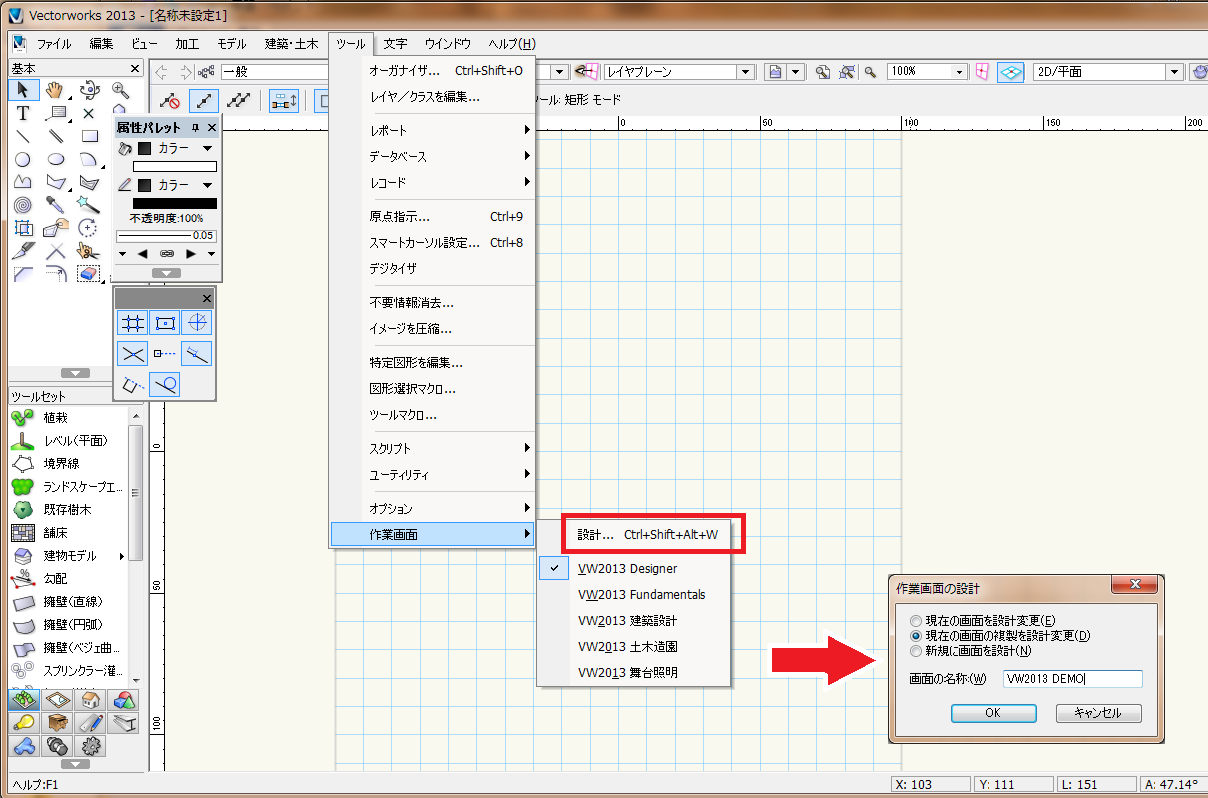
c.Vectorworks本体を起動し、作業画面を作成します。
起動後、メニューより「ツール > 作業画面 >設計」を選択し、作業画面の設計ダイアログから
「現在の画面の複製を設計変更」を実行します。
このとき、画面の名称を任意で変更します。ここでは「VW2013 DEMO」とします。

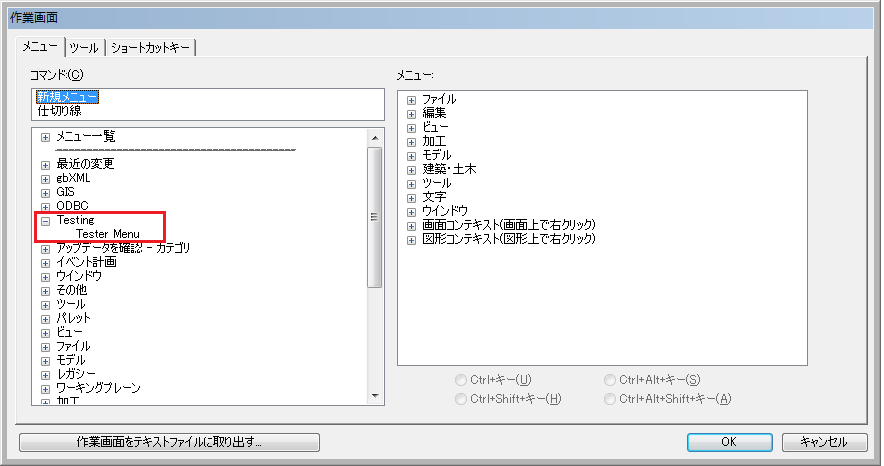
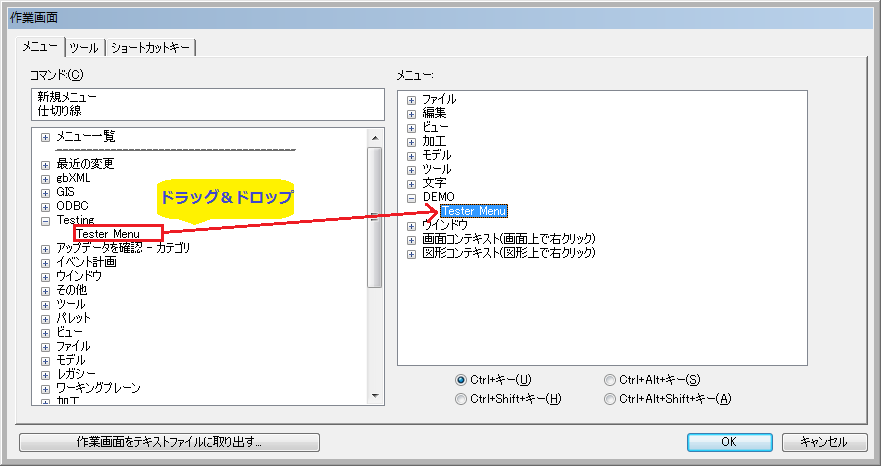
d.「作業画面」設定ダイアログが表示されたらメニュータブ左のコマンドリストにある「Testing」メニューがあること、及び、’+’をクリックし 「Tester Menu」があることを確認します。これが生成したプラグインになります。

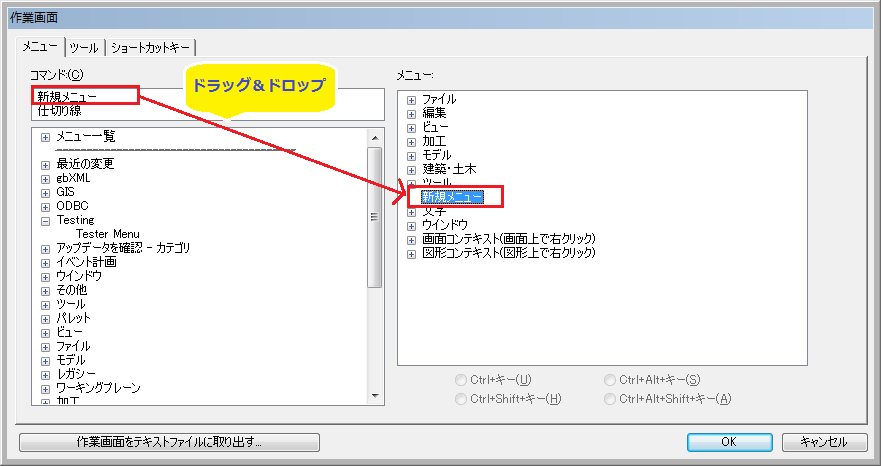
e.「作業画面」設定ダイアログのメニュータブ左のコマンドリストにある「新規メニュー」をクリックしドラッグした状態で右のメニューリストに 表示されているメニュー一覧の任意の場所にドロップし、名前を変更します。「新規メニュー」をクリックすると名称変更できます。ここでは「DEMO」とします。

f.左のコマンドリストにある「Tester Menu」をクリックしドラッグした状態で右の5)で作成した「DEMO」の下にドロップします。

以上でメニューの追加は完了です。
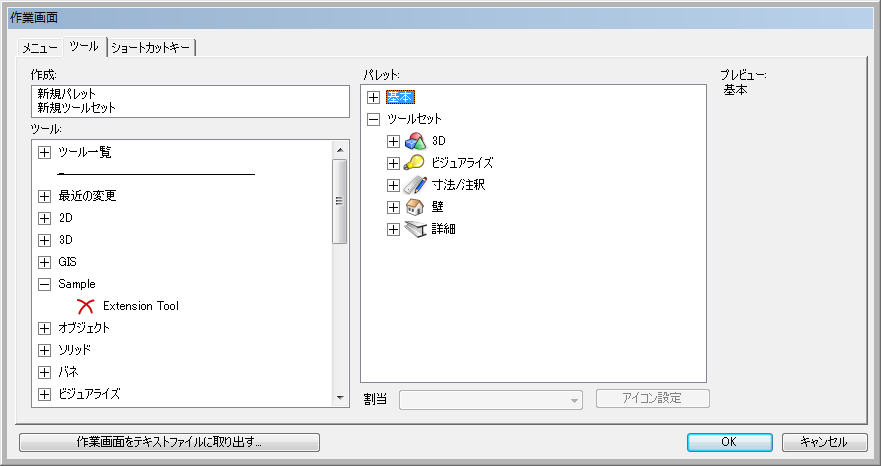
g.次にツールメニューを追加します。基本操作はメニューの追加と同様です。 ツールタブをクリックし左のツールリストにある「Sample」メニューがあること、及び、’+’をクリックし「Extension Tool」があることを確認します。

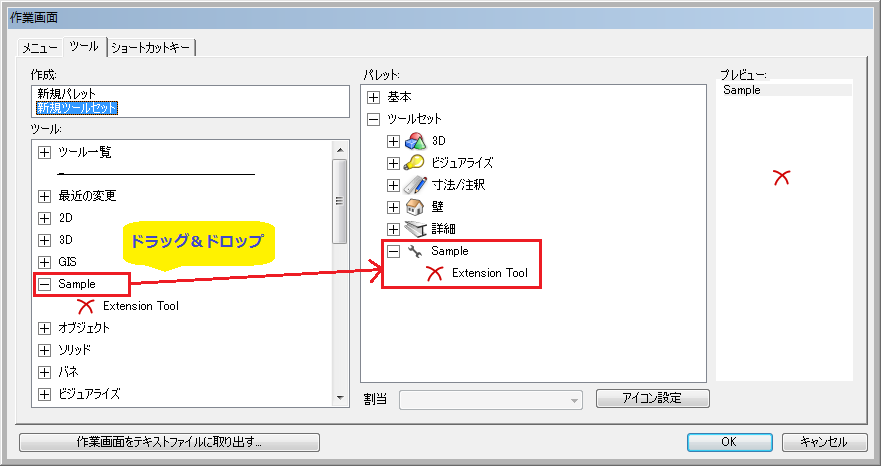
h.ツールタブ左のツールリストにある「Sample」をクリックしドラッグした状態で右のパレットリストに表示されているツールセット一覧の任意の場所にドロップします。

以上でツールメニューの追加は完了です。
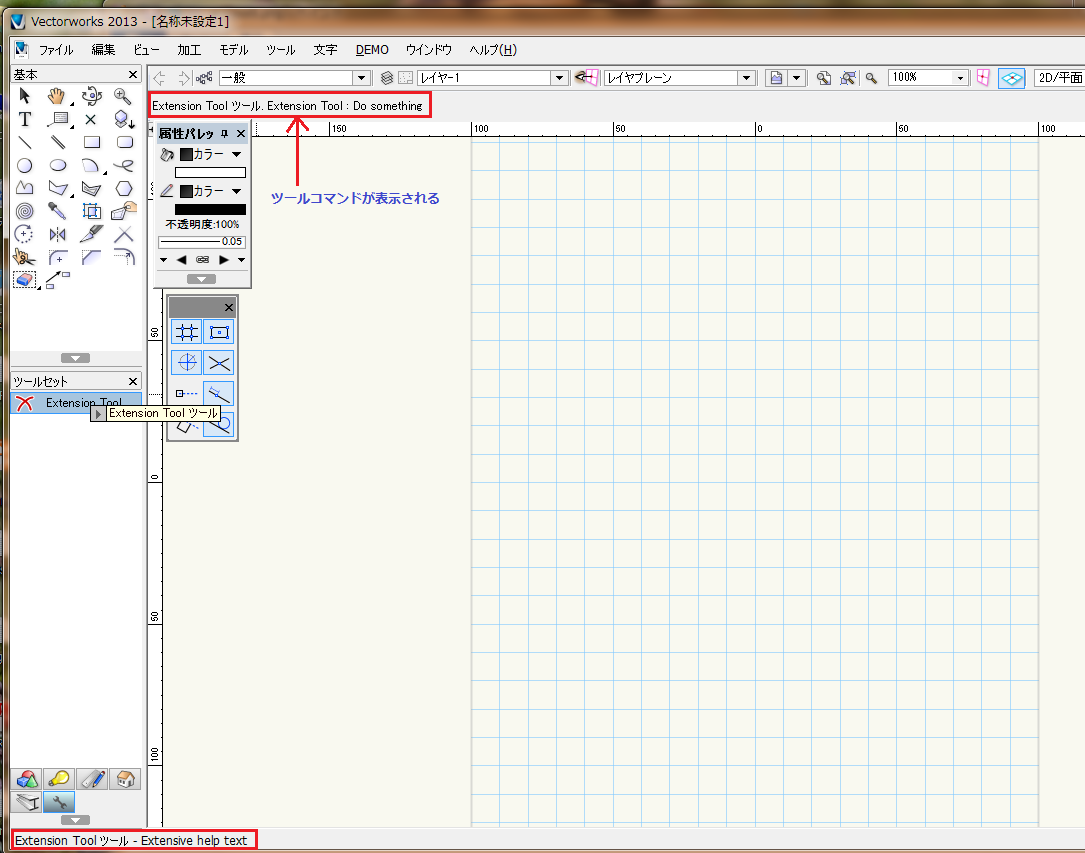
 また、ツールセットからスパナアイコンをクリックするとツールコマンドが表示されます。
また、ツールセットからスパナアイコンをクリックするとツールコマンドが表示されます。

このダイアログが表示される動作が今回作成したプラグインによる動作です。
まとめ
今回はVectorworksのテンプレートを使った素の状態のVectorworksプラグインになります。
そのためテンプレート内に既にコーディングされているソースコードを使い、メニューではダイアログ表示、ツールではツールコマンドの表示だけとなっています。
次回以降の『SDK手習い帖』では実際にプログラムをコーディングし、メニューからVectorworksの操作、ツールコマンドから図形描画などを説明していきます。